你好,玻璃拟态 Glassmorphism
1. 前言
去年这时,新拟态在设计圈内掀起一波热潮,介于阴影与扁平化风格的新UI无疑让所有人眼前一亮。各大平台纷纷有人发布类似作品。
我也曾跟风制作过一些小demo,也专门写过一篇文章来介绍新拟态风格:新拟态如何用 Adobe XD 实现。当时就已经觉得,新拟态虽然很新奇,但缺点也非常明显,对比度低的特点,会给一些存在视觉障碍的人造成困扰,注定造成了它不能真正占据主流设计市场。
可是尽管缺点很明显,但我仍然还是在2020年使用这种风格做了非常多的东西。从起初的原型,PPT到手机主题,微信模块,再到博客,web题库等等。
PPT请见:https://www.bilibili.com/video/BV1v54y1a78C/
前段时间,网络上又掀起一波毛玻璃风。其实是因为苹果发布的 MacOS Big Sur 操作系统引起了轩然大波。
因此,最近使用这个风格,也做了一个网站。借着此次体验,也记录一下玻璃拟态的效果。
2. 成品
平日里写博客和做网站的时候,喜欢加一下好玩的emoji表情。有了丰富的表情,自然就让整篇文章趣味性更强,但是寻找的时候总是不太方便。起初是在EMOJI CHEAT SHEET这个网站上复制,用在markdown文档里非常合适。但是敲代码的时候,这些就不适合了。虽然经常可以看到一些网站上使用非常好玩的emoji,但是并不知道他们是从哪里获取的,只能需要什么表情的时候就在百度上搜索,实在很不方便。因此就打算做一个,正好使用这个玻璃拟态风格。
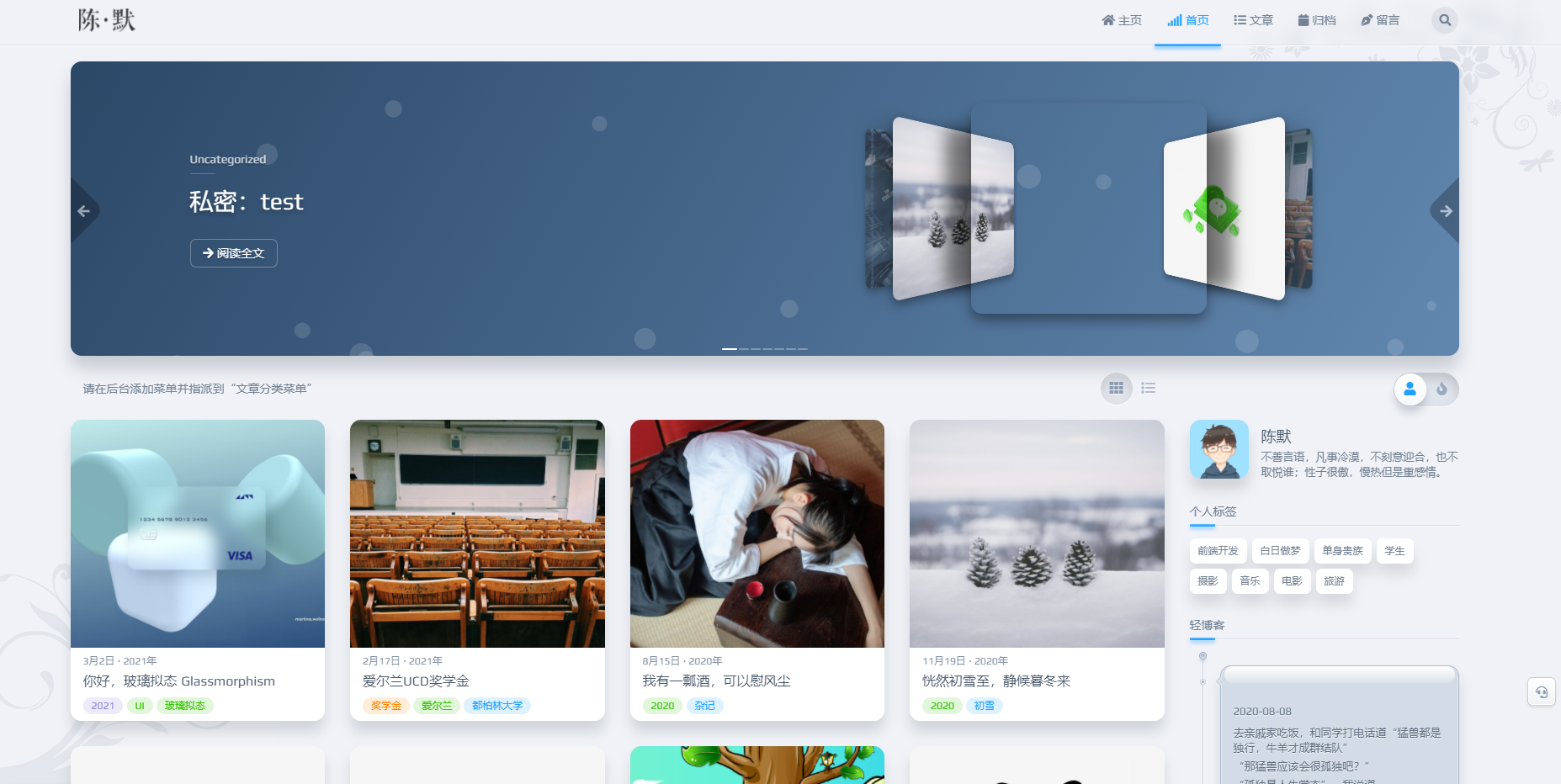
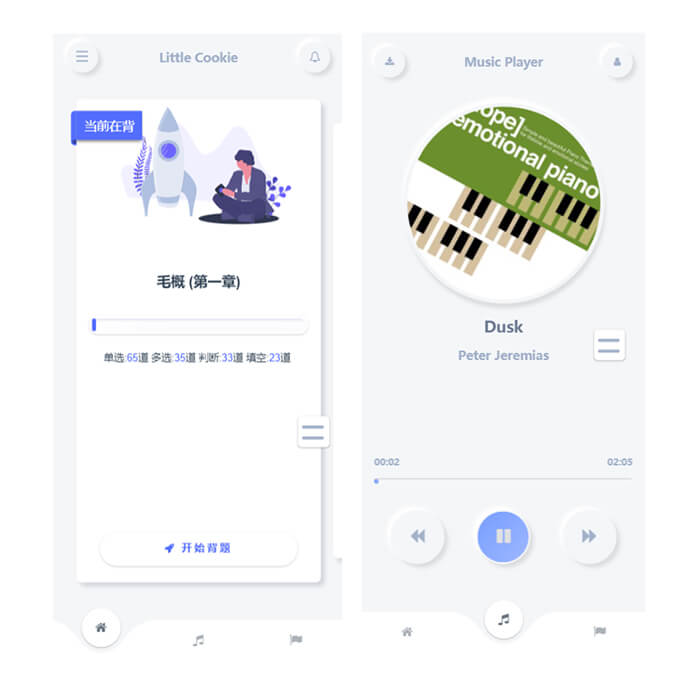
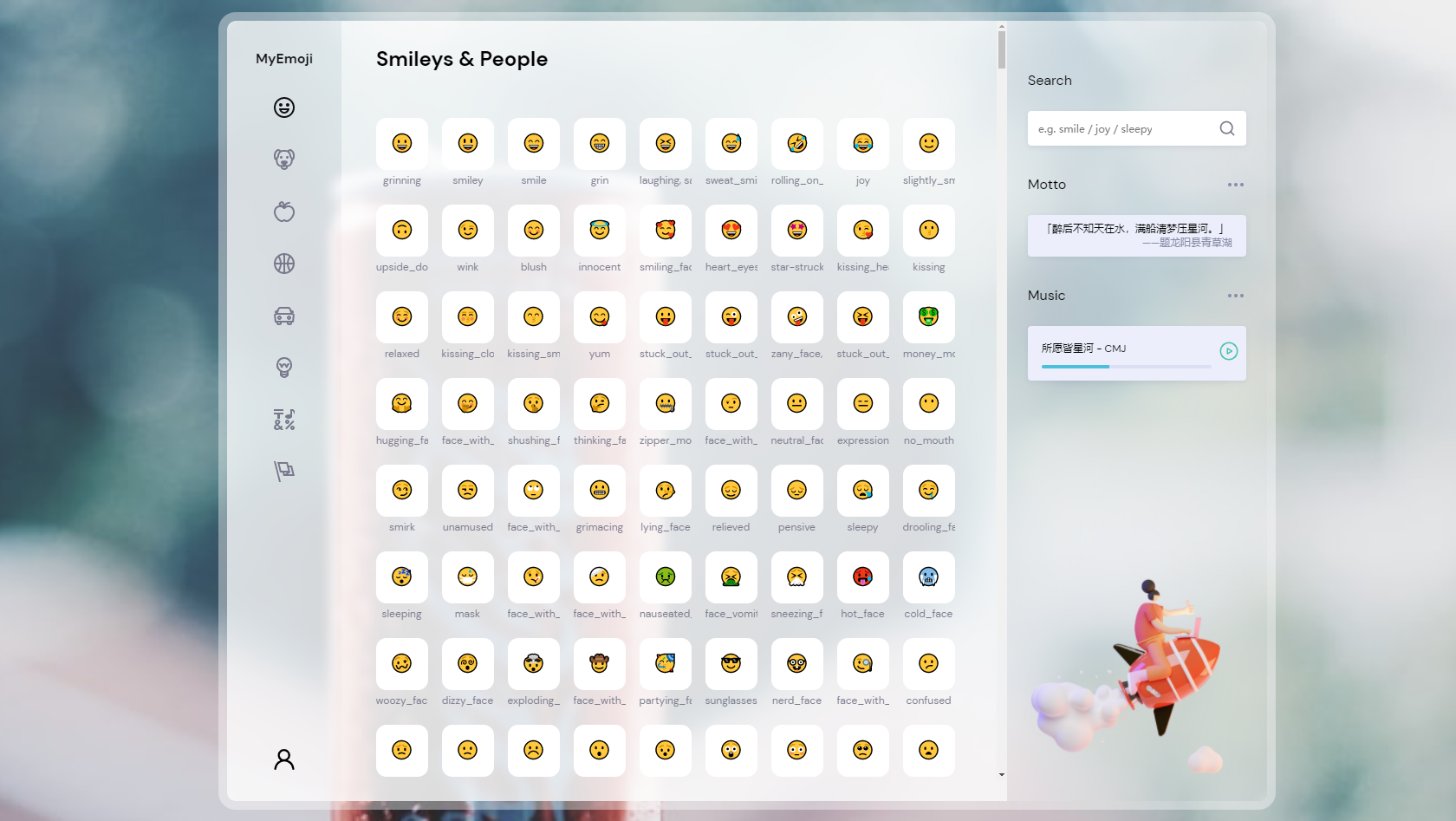
成品截图奉上:
在线链接:MyEmoji
3. 正文
3.1 毛玻璃的历史
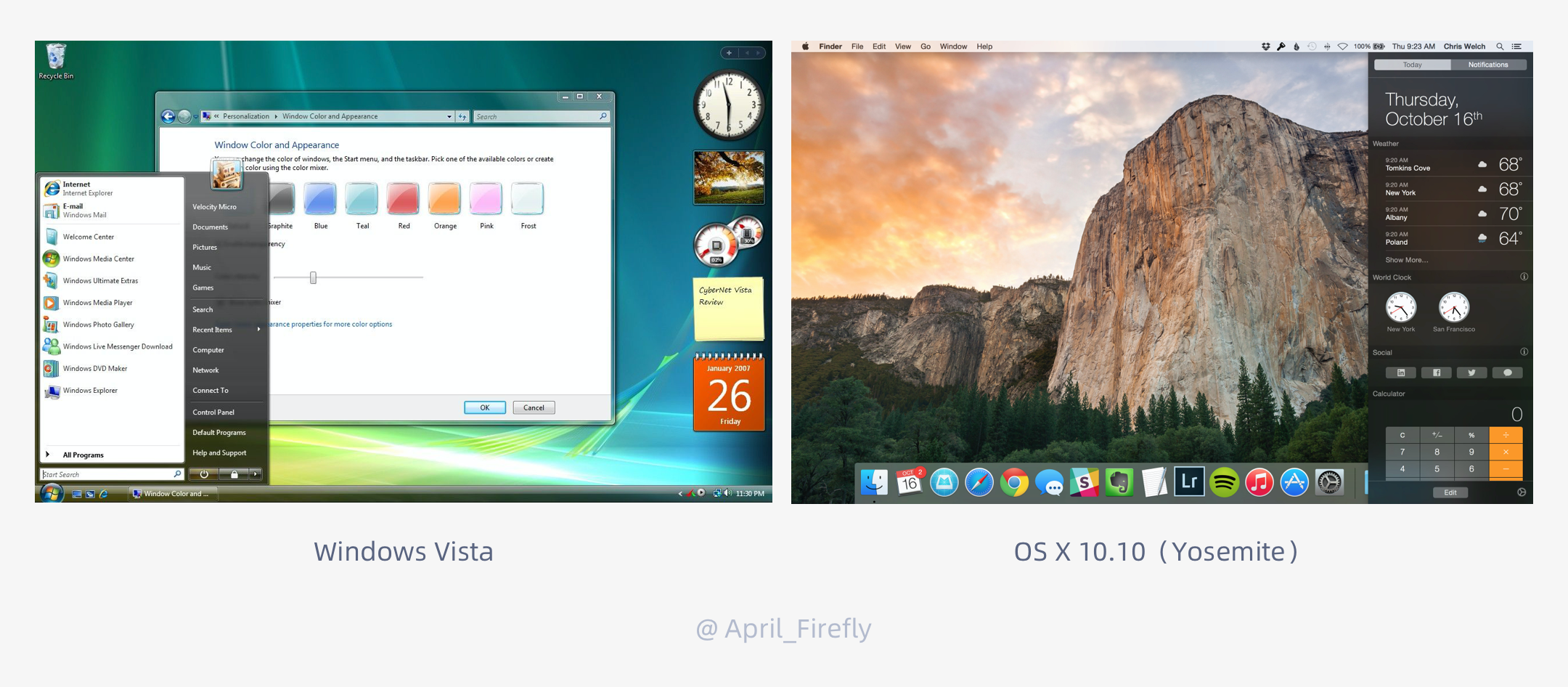
其实毛玻璃大家肯定是不陌生的。最早的毛玻璃视觉其实可以追溯到2007年微软发售的 Windows Vista和Windows7,随之后来的OS X 10.10(Yosemite)和iOS7中大量出现毛玻璃效果,比如底部快捷菜单栏、通知中心和多任务切换窗口等,苹果公司加大了模糊程度,透明效果基于扁平,更顺应当时UI扁平化的设计趋势。
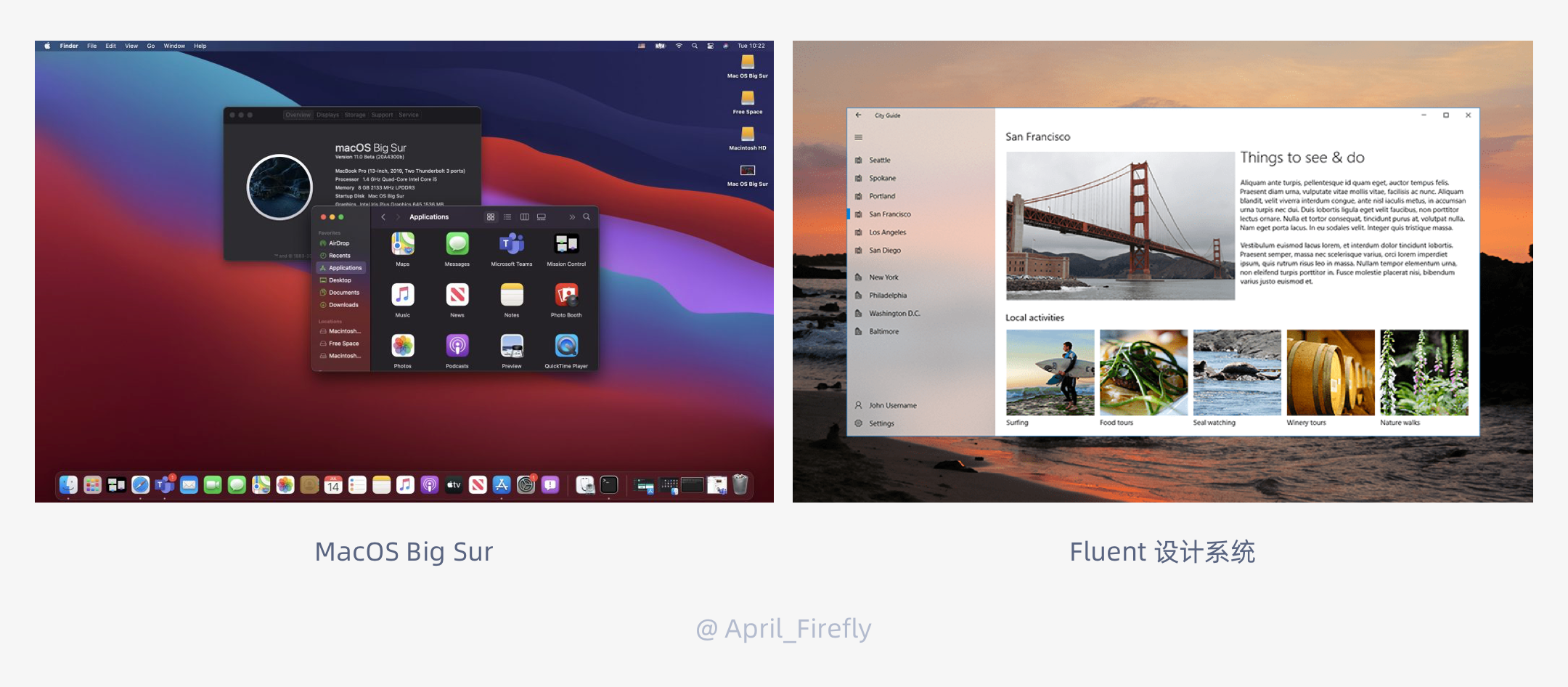
后来,苹果在他们的移动操作系统中大大减少了毛玻璃效果,但是最近在 MacOS Big Sur 中又增加了毛玻璃质感。微软的 Fluent 设计系统也非常注重这一效果,他们称这种效果为 “亚克力”,并将其作为设计系统的组成部分之一。
微软Win10最新版就是基于这种风格:
3.2 毛玻璃拟态的特征及优缺点
3.2.1 毛玻璃拟态的特征
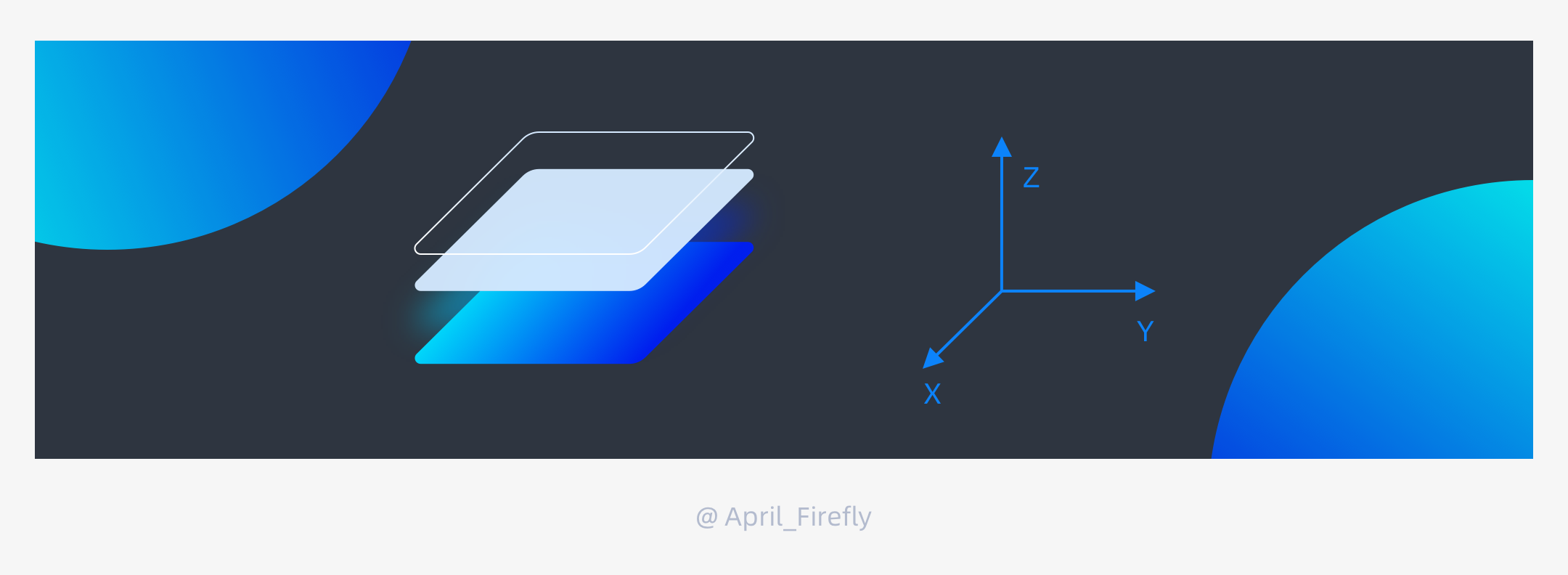
毛玻璃拟态模仿了塑料材质(凹凸质感,凸显层次感),这个新的视觉风格更加注重垂直空间Z轴的使用:
- 透明感(使用背景模糊/高斯模糊的磨砂玻璃效果)
- 物体漂浮在空间中,通过前后关系表现层次感
- 鲜艳的色彩感,更突出了模糊的透明度
- 半透明物体边缘的微妙处理,采用细腻的边框来表现玻璃质感
这是注重空间感的典型特征,意味着这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像空间中真实的玻璃一样。
3.2.2 毛玻璃拟态的优缺点
优点
毛玻璃拟态效果之所以被大家应用和认可除了它能带来的优秀视觉表现,更重要的是其本身的功能意义,它能帮助设计师更好的拉开信息层级并达到视觉统一
(1)视觉表达
通过背景毛玻璃化,可以中和扁平化图文带来的生硬不立体。在卡片元素上添加毛玻璃效果,与其他元素叠加后视觉上建立层次感,将信息层级更好的表达出来;在图标中增加毛玻璃效果,可以提升图标通透的质感。
(2)品牌感
良好的视觉统一,有助于提升产品的品牌感。
不足
毛玻璃拟态效果并不好应用于上线产品。它不适用于按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),模糊效果也要注意分寸,屏幕上过度使用模糊效果,会使整个 UI 对某些用户可阅读性差,同时也会使页面看起来显脏。
也可以这样理解,使用毛玻璃拟态风格的前提是卡片内部有足够的对比度和合适的间距来定义层次结构,并在视觉上 “分组” 所有相关的对象。它可以只在一个元素上使用,也可以作为卡片背景修饰视觉效果,这种很容易达到较好的视觉效果,页面风格也会特别亮眼,整体干净、明亮。
3.3 毛玻璃拟态的应用
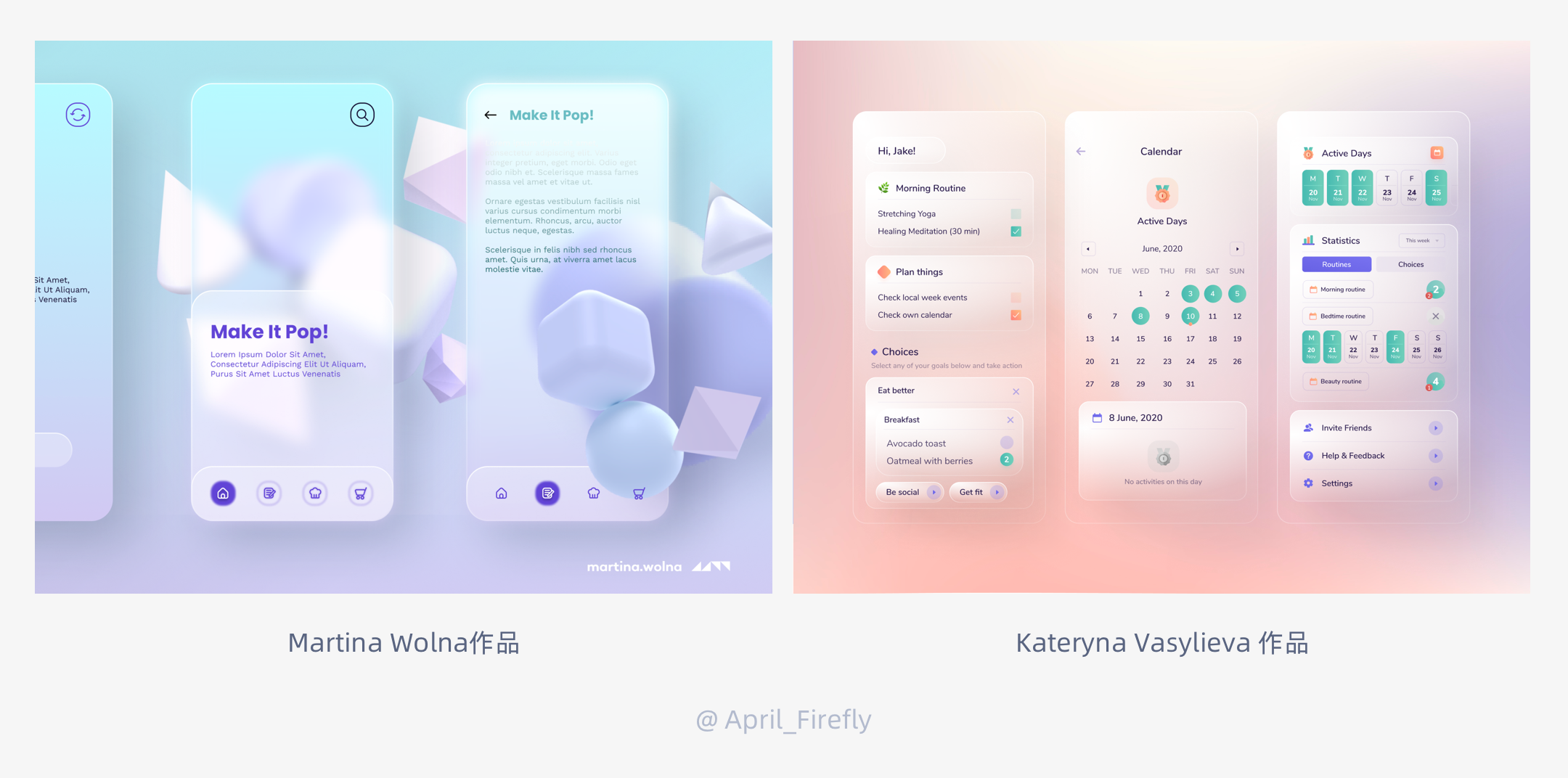
3.3.1 卡片背景
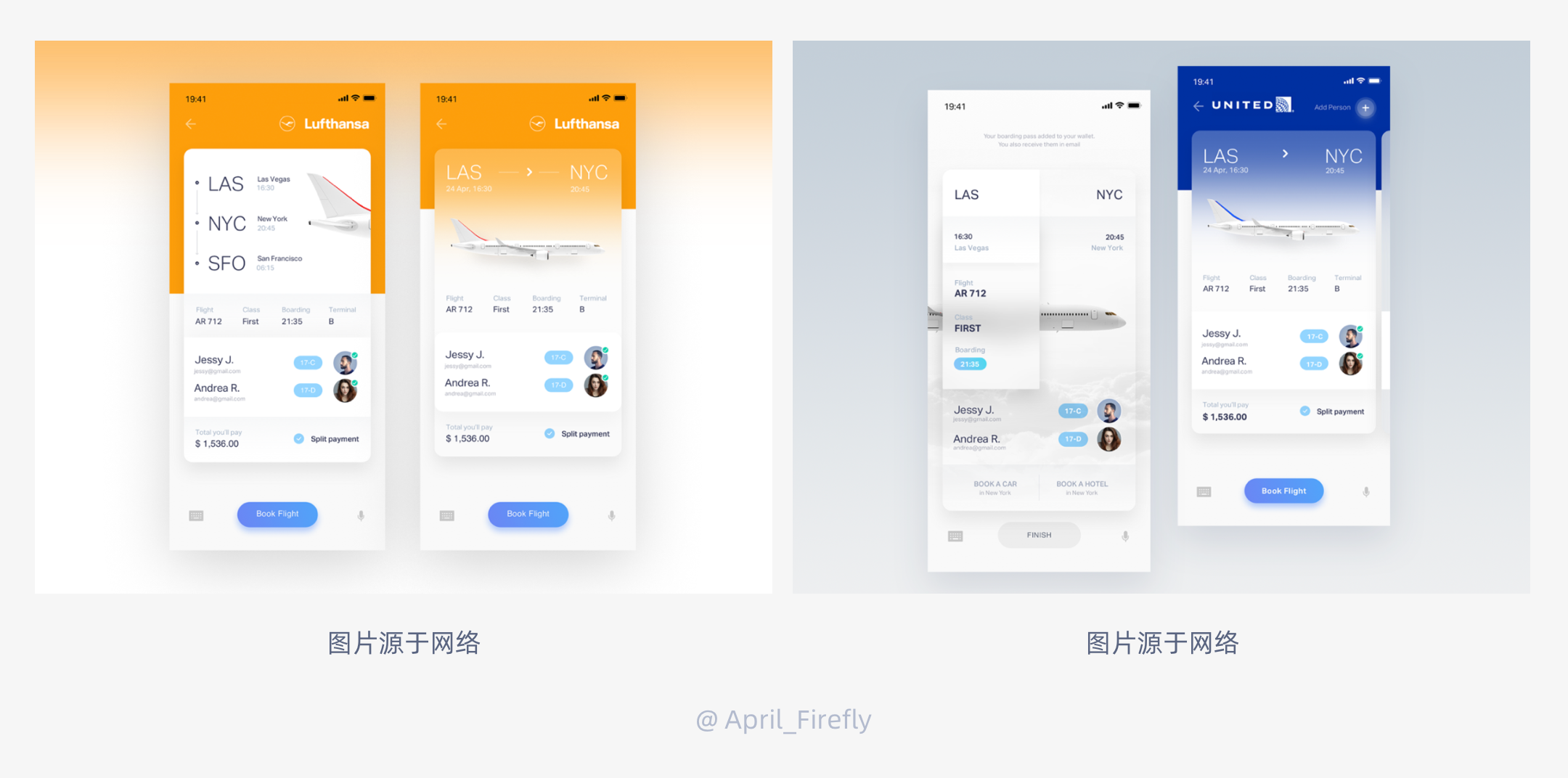
用作卡片背景时,能很好的表达信息之间的层级感,朦胧透出下层视觉元素,营造了良好的视觉美感。
3.3.2 APP图标
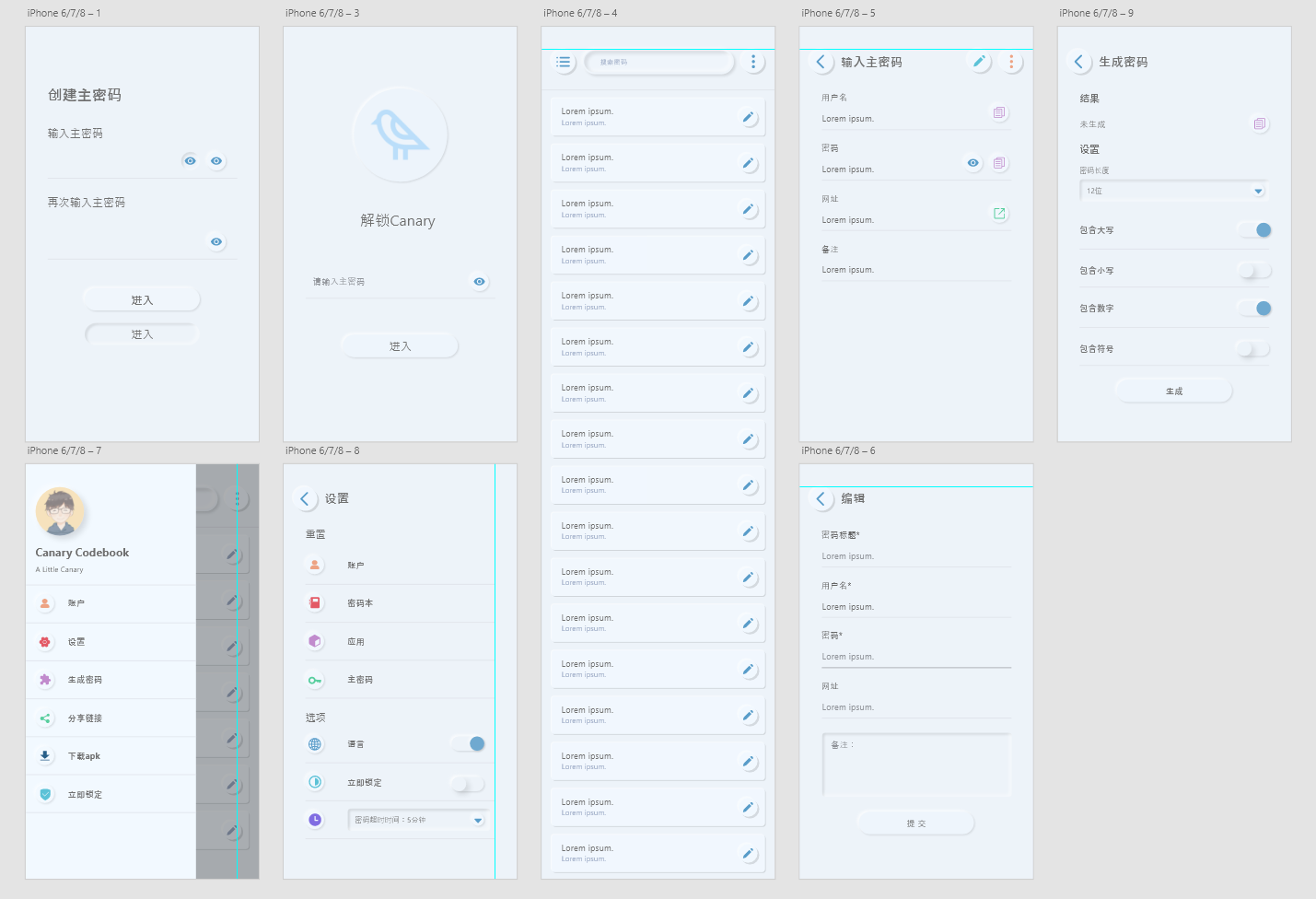
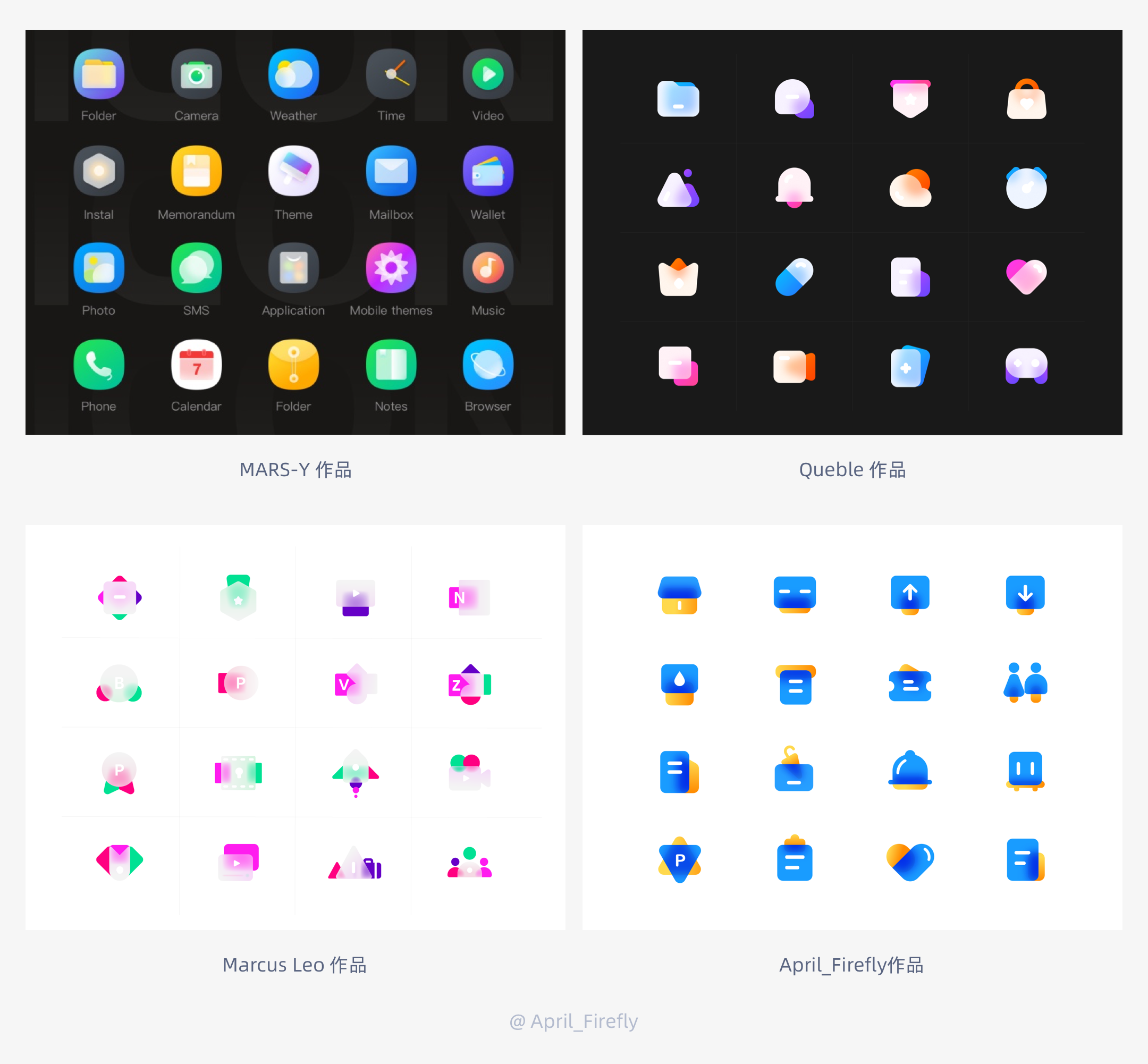
用作APP图标,可以提升图标通透的质感。常见的三种图标案例:A.顶部图形为白色,底部图形为其他色;B.顶部图形和底部图形为同色,顶部图形颜色明度高;C.顶部图形和底部图形不同色
3.3.3 界面包装
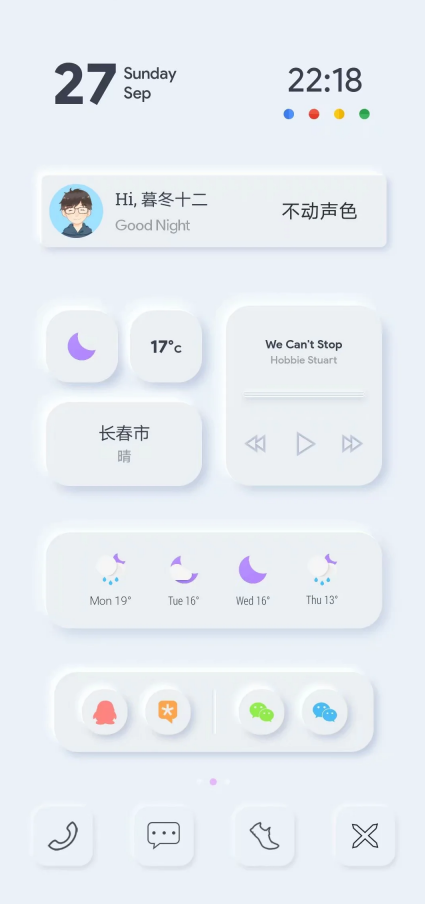
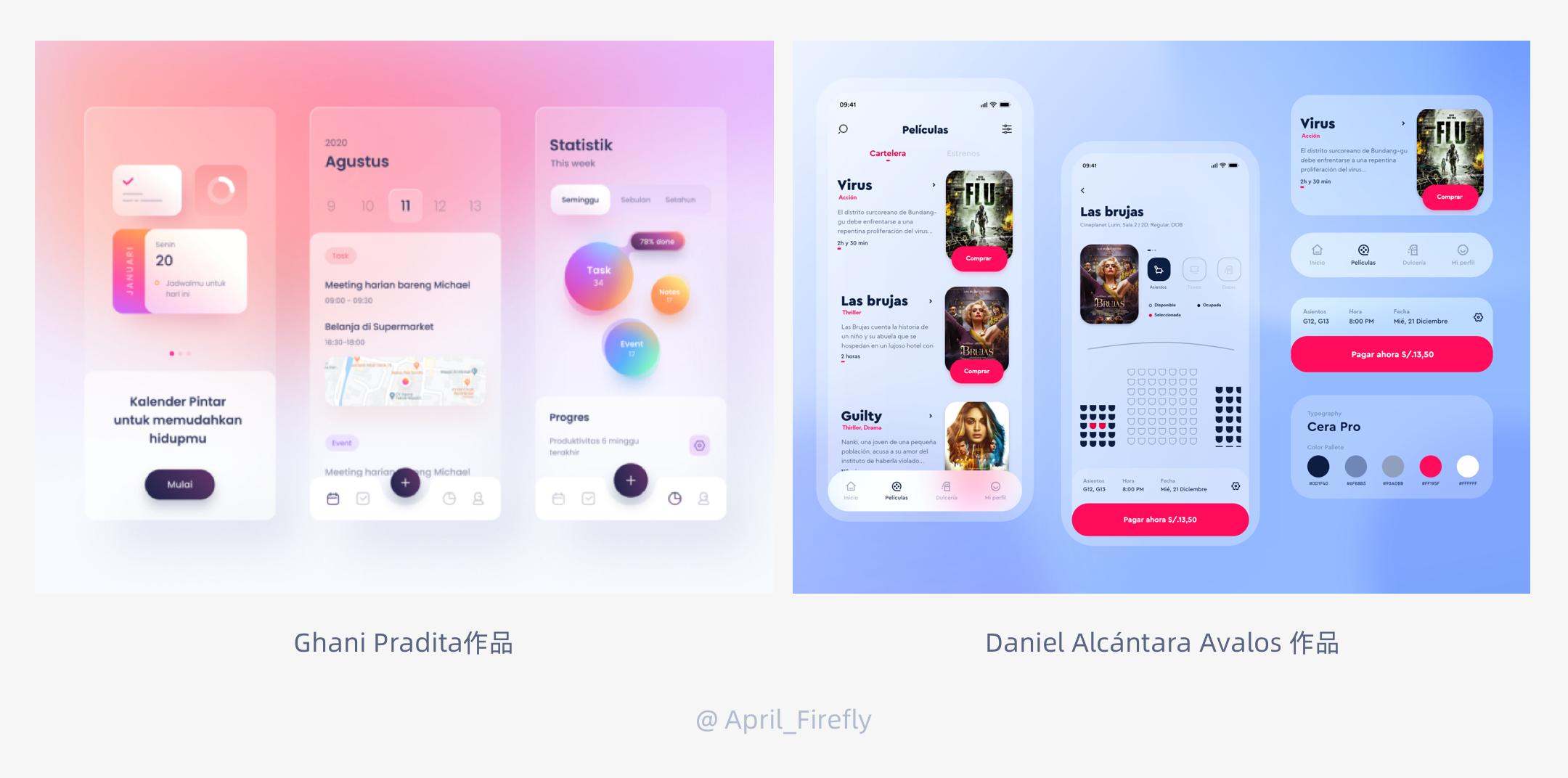
运用毛玻璃去包装UI界面,页面风格整体干净、明亮,有较好的视觉效果。
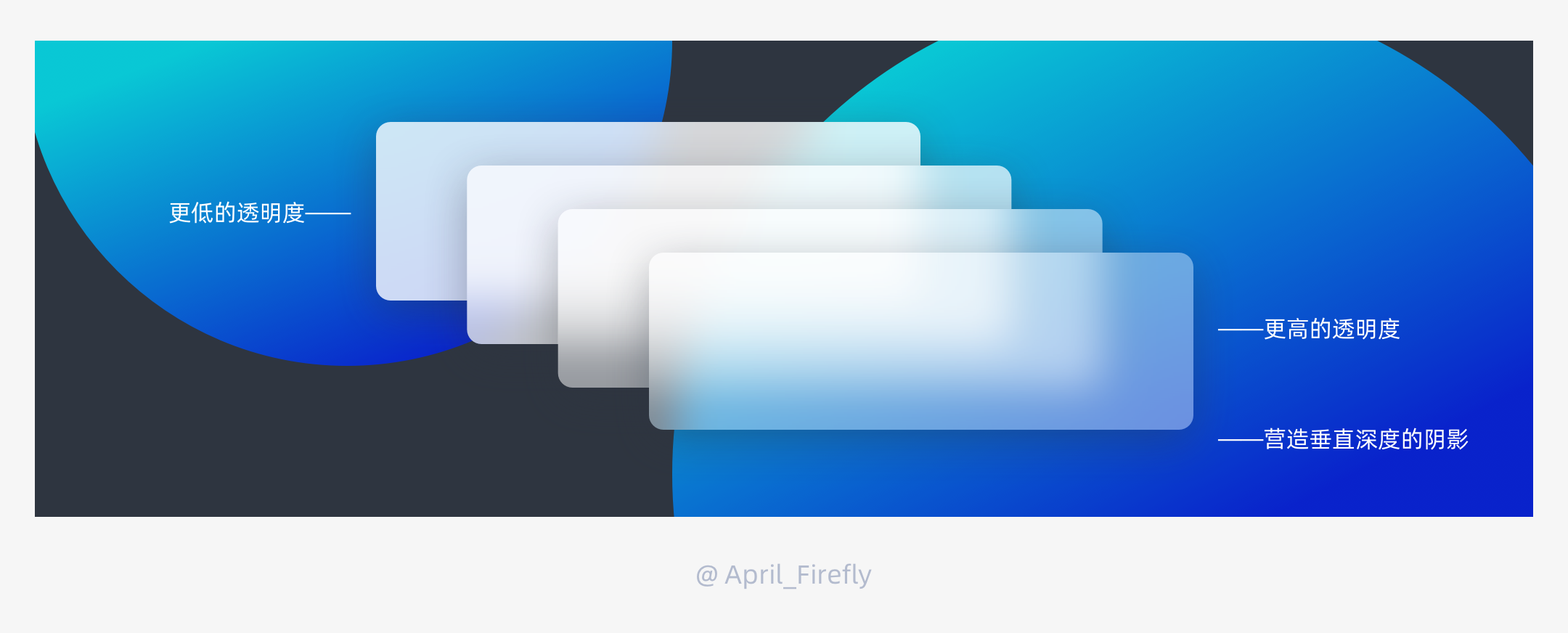
3.4 毛玻璃拟态绘制原理
- 和任何基于卡片的布局一样,物体离我们越近,它吸引的光就越多。在这种情况下,意味着它会更透明一些。
- 整个效果的基础是阴影、透明度和背景模糊的组合。这种风格可以使用一个透明层,也可以使用多个透明层,但多个透明层叠加在复杂彩色背景上的效果会更好(当至少两个透明层出现在一个相当复杂的彩色背景上时,玻璃形态的效果是最突出的)。
3.5 毛玻璃拟态-卡片背景的注意点
最底层背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则毛玻璃效果就看不出来,但也不能太复杂。
复杂的背景有助于玻璃形态的展现,这可能就是苹果选择了彩色背景作为 MacOS Big Sur 默认壁纸的原因。当模糊的透明层位于背景之上时,那些容易辨别的色调差异也很容易被看到。
当然具体的还是应该根据应用的功能来确定,对于一些功能简单,可识别度无需太高的应用,如果不喜欢太过于花里胡哨的颜色,可以选择颜色趋于一致,但彼此仍然有分明的背景。
比如我做的这个网站背景就不是绚丽多彩。
3.6 毛玻璃拟态与3D图标的结合
除了平面化的UI风格,有相当一部分的设计师倾向于立体设计。从前几年就开始比较流行的2.5D,以及后来的3D模型,全都说明了立体设计越来越重要。
光说2.5D,不熟悉的人可能还不知道这是什么。但是提到纪念碑谷,肯定就了解了。
3d的话,我最早接触其实是在office2019版本里的PPT开始接触的。那是office2019在PPT中引入了新的功能-3D模型,用户可以方便快捷的插入3D模型,配合上自带的平滑效果,简直无敌!当时可是迷了好一会儿。
现在,立体设计的前景也是非常乐观,比起扁平化的设计,顿时就感觉立体感的要高大上许多!
因此,在这次网站制作中,也有偷偷塞下一个3d图片,整体的效果,个人还是很满意的。
4. 结语
自从大学伊始开始接触设计以来,就一直对市场上的主流设计有所关注。尽管自己已经决定不再从事设计,但是在发现新的有趣事物时,还是会很惊喜。也算是平时乏味生活中给自己增添的趣味吧。
5. 参考文献