HTML4与HTML5的区别
前言
稀里糊涂学了挺长一段时间前端的,但是一直都是“面向百度的开发”,对一些底层知识掌握得并非很透彻,对开发过程有着非常大的不便,因此对部分前端基础知识进行对比与记录,供日后复习巩固。
什么是HTML,HTML4,HTML5?
HTML代表超文本标记语言,用于使用标记语言设计网页。HTML是超文本和标记语言的组合,超文本定义了网页之间的链接;标记语言用于定义标记内的文本文档,该文档定义网页的结构。此语言用于注释(在计算机注释中)文本,以便机器可以理解它并相应地操作文本。
大多数标记(例如HTML)语言都是人类可读的。该语言使用标签来定义必须对文本进行哪些操作。它用于在网页上构造和呈现内容。
HTML4是HTML的第四个版本,HTML4是为了适应PC时代产生的。
HTML5是HTML的第五个版本,HTML5为了适应移动互联网时代产生的,HTML5在HTML4中删除或修改了许多元素。
HTML4和HTML5的区别
由于HTML5的设计目的是在移动设备上支持多媒体,因此HTML5已经远远超越了标记语言的范畴,它和HTML4比起来,深度和广度上都做了进一步提升。
声明文件类型
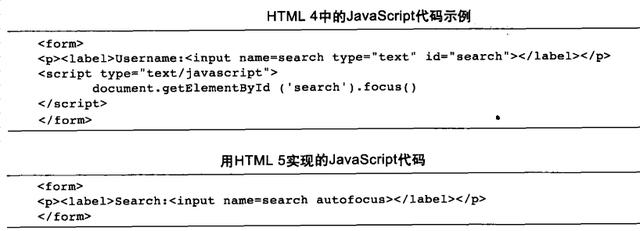
由上面可以看到,在文档声明上,HTML4的声明代码很长很复杂,而HTML5的声明更为简单,方便记忆,所以HTML5要比HTML4更有利于程序员的快速阅读和开发。
新的元素
HTML5增加了canvas 元素(绘画)、video 元素(媒体回放)、audio 元素、新的特殊内容元素(article、footer、header、nav、section)、表单控件(calendar、date、time、email、url、search),比如之前用div现在可以用HTML5结构化标签代替,这样使整个页面更加直观,容易理解。
HTML5强大的绘画功能,加上JavaScript即可实现动画以及图片等效果,这些都是HTML4做不到的。例如Canvas和SVG,在HTML5中,Canvas和SVG可以进行绘图,Canvas相当于一个画布,可以通过JavaScript 来绘制 2D 图形,Canvas 是逐像素进行渲染的。SVG是可伸缩矢量图形,用于定义网络的基于矢量的图形,SVG 严格遵从 XML 语法,其图像文件可读并且易于修改和编辑,可以被搜索、索引、脚本化或者压缩。可以在任何分辨率下被高质量地打印。
SVG与Canvas区别
- SVG适用于描述XML中的2D图形的语言
- Canvas随时随地绘制2D图形(使用JavaScript)
- SVG是基于XML的,这意味着每个元素在SVG DOM中都可用。你可以为每个元素添加JavaScript事件处理程序
- 在SVG中,每个绘制的形状都会被记忆为一个对象。如果SVG对象的书香发生变化,浏览器可以自动重新渲染形状。
- Canvas是一像素一像素地渲染。在画布中,一旦图形绘制好了,就会被浏览器遗忘。如果你想改变某一个的位置,整个场景都需要重新绘制,包括可能已经被图形覆盖的任何对象。
| Canvas | SVG |
|---|---|
| 与分辨率相关(可以理解为位图,图形放大会失真看到一个个像素点) | 与分辨率无关(可以理解为矢量,图形放大不会失真) |
| 不支持事件处理程序 | 支持事件处理程序 |
| 文字呈现功能比较简单 | 最适合具有大型渲染区域地应用程序(如Google地图) |
| 可以将生成的图像保存为.png或.jpg | 如果复杂地话渲染速度慢(其实任何使用DOM的东西都会很慢) |
| 非常适合图形密集性游戏 | 不适合游戏应用程序 |
更规范
移动互联网时代相比PC时代更加迫切希望有一个统一的标准。之前由于各个浏览器不统一,因为修改浏览器兼容引起的bug浪费了大量的时间。在HTML5中视频、音频、图像、动画都会标准化,会解决浏览器兼容这个令人头疼的问题。
更清晰
HTML4没有结构语义化的标签,通常以< div id="header">< /div>来命名,HTML5则增加了很多语义化的标签,比如:< header > 、< nav>、< article>、< aside>、< footer>等,使代码结构清晰,更加具有可读性。
| HTML4 | HTML5 |
|---|---|
| < div id="header">< /div> | < header> |
| < div id="menu">< /div> | < nav> |
| < div id="content">< /div> | < section> |
| < div class="article">< /div> | < article> |
| < div id="footer">< /div> | < footer> |
HTML5 – Dom 拓展
获取元素
通过ID获取(document.getElementById)
xxxxxxxxxxdocument.getElementById('id')必须是document,必须传参;
返回值只能获取到一个元素,没有找到返回Null;
如果有多个相同id存在,只获取第一个,也是最开始出现的一个(一般来说不允许出现相同id);
在
IE6、IE7中会把表单元素的name当做ID值获取到;在
IE6、IE7中不区分大小写;可以直接用元素的ID代表这个元素。(项目中不推荐)
通过name属性(document.getElementsByName)
xxxxxxxxxxdocument.getElementsByName('name')必须是document,必须传参;
返回值只能获取到一个类数组,没有找到返回空数组;
在IE浏览器中只能获取到表单元素,当然我们一般也只用它获取表单元素,从
IE10开始可以不只是表单元素。
获取
html的方法(document.documentElement)xxxxxxxxxxvar html = document.documentElement;// document.documentElement是专门获取html这个标签的。获取body的方法(document.body)
xxxxxxxxxxvar body = document.body;// document.body是专门获取body这个标签的。通过标签名(getElementsByTagName)
xxxxxxxxxxdocument.getElementsByTagName('p');var oDiv = document.getElementById('divId');oDiv.getElementsByTagName('p');- 可以是document,也可以是一个元素;必须传参,参数不分大小写;
- 返回值只能获取到一个类数组,没有找到返回空数组;
————————————————– 👇
HTML5特性 ————————————————–通过类名获取元素(getElementsByClassName)
x
document.getElementsByClassName ('class');//通过类名获取元素,以伪数组形式存在。- 可以是document,也可以是一个元素;
- 参数是元素的类名;
- 返回值是一个类数组,没有找到返回空数组;
- 注意:不兼容
IE8以及以前版本。
通过选择器获取一个元素(querySelector)
xxxxxxxxxxdocument.querySelector('selector');//通过CSS选择器获取元素,符合匹配条件的第1个元素。- 可以是document,也可以是一个元素;
- 参数是选择器,如:"div .className";
- 返回值只获取到一个元素;
- 注意:不兼容
IE7以及以前版本。
通过选择器获取一组元素(querySelectorAll)
xxxxxxxxxxdocument.querySelectorAll('selector');//通过CSS选择器获取元素,以伪数组形式存在。- 可以是document,也可以是一个元素;
- 参数是选择器,如:"div .className";
- 返回值是一个类数组;
- 注意:不兼容
IE7以及以前版本。
类名操作
ClassList 操作
xNode.classList.add('class'); // 添加classNode.classList.remove('class'); // 移除classNode.classList.toggle('class'); // 切换class,有则移除,无则添加// 当只有一个参数时:切换 class value; 即如果类存在,则删除它并返回false,如果不存在,则添加它并返回true。// 当存在第二个参数时:如果第二个参数的计算结果为true,则添加指定的类值,如果计算结果为false,则删除它Node.classList.contains('class'); // 检测是否存在classNode.classList.item ( Number )// 按集合中的索引返回类值Node.classList.replace('oldClass', 'newClass')// 用一个新类替换已有类IE10+仅有限兼容,不支持SVG元素,不支持 toggle(), 多参数的add()和remove(), 以及replace()
className + 字符串操作
xxxxxxxxxxvar classValue = element.className;classValue = " " + classValue + " ";//加上空格, 不然想查询"abc",若原本有"abcd"的类名的就会有问题//查询classValue.indexOf(" yourClassName ") === -1 ? false : true;//同样的查询时也要带上空格*2//增加classValue += " yourClassName";//注意空格*1 //或classValue = classVal.concat(" someClassName");//注意空格*1element.setAttribute("class", classValue);//删除classValue = classValue.replace(" yourClassName "," ");//注意空格*3element.setAttribute("class",classValue );//修改classValue = classValue.replace(" targetClassName "," yourClassName ");//注意空格*4element.setAttribute("class",classValue );自定义属性
在
HTML5中我们可以自定义属性,其格式如下data-*=""
xxxxxxxxxx<div id="demo" data-my-name="itcast" data-age="10"><script>/* Node.dataset是以对象形式存在的,当我们为同一个DOM节点指定了多个自定义属性时, Node.dataset则存储了所有的自定义属性的值。 */var demo = document.querySelector(反馈);//获取//注:当我们如下格式设置时,则需要以驼峰格式才能正确获取var name = demo.dataset['myName'];var age = demo.dataset['age'];//设置demo.dataset['name'] = 'web developer';<script/>其他细节
- 闭合标签,双标签不写那个闭合的标签不会出现解析错误,但是建议闭合
xxxxxxxxxx<section> <p>This is a paragraph. //没有</p> <p>This is a paragraph.</section>- 单标签元素建议加 /来闭合;但在XHTML和XML文档中是必须要加的
xxxxxxxxxx<meta charset="utf-8"><meta charset="utf-8" /> //两个都行HTML5元素命名 & class等属性名允许混合使用大写和小写字母,但建议用小写混合使用本身就不符合命名习惯
视觉更干净
小写更容易编写
引号括起来的属性现在允许去掉,下面的例子都不会报错,
xxxxxxxxxx<table class="striped"> //建议用<table class=striped> //不建议用<table class=table striped> //更不建议用
在
,HTML5标准里,,标签甚至是可以省略的,但不建议哦~
xxxxxxxxxx<head> <title>Page Title</title></head><h1>This is a heading</h1><p>This is a paragraph.</p>HTML5通过meta标签达到监听并适配设备屏幕的布局
xxxxxxxxxx<meta name="viewport" content="width=device-width, initial-scale=1.0">扩展名.html和.htm的差异:
解析方面是没有区别的。任何浏览器Wen服务器都会将它们视为HTML
两者的差异体现在文化发展层面:
xxxxxxxxxx.htm 可以察觉早期讲扩展名限制为3个字符的DOS系统.html 不会特定去识别Unix操作系统的这个扩展名字符限制技术层面的差异:
- 当URL没有指定文件名时(比如:https://www.w3schools.com/css/),服务器将返回默认的文件名,通用的默认文件名是:index.html、index.htm、default.html、和default.html
- 但如果你的服务器仅配置了“index.html”作为默认文件名,那么你的文件就必须命名index.html,不能用index.htm
- 不过服务器可以配置多个默认的文件名,所以你可以根据需要设置多个默认文件名
- 总而言之,HTML文件的完整扩展名是.html,我们没有理由不用它啊~
HTML5 – 新增API
全屏方法
HTML5规范允许用户自定义网页上任一元素全屏显示。
- Node.requestFullScreen() 开启全屏显示
- Node.cancelFullScreen() 关闭全屏显示
- 由于其兼容性原因,不同浏览器需要添加前缀如: webkit内核浏览器:webkitRequestFullScreen、webkitCancelFullScreen,如chrome浏览器。 Gecko内核浏览器:mozRequestFullScreen、mozCancelFullScreen,如火狐浏览器。
- document.fullScreen检测当前是否处于全屏 不同浏览器需要添加前缀 document.webkitIsFullScreen、document.mozFullScreen
多媒体
自定义播放器
方法
| 方法 | 描述 |
|---|---|
| addTextTrack() | 向音频/视频添加新的文本轨道 |
| canPlayType() | 检测浏览器是否能播放指定的音频/视频类型 |
| load() | 重新加载音频/视频元素 |
| play() | 开始播放音频/视频 |
| pause() | 暂停当前播放的音频/视频 |
属性
| 属性 | 描述 |
|---|---|
| audioTracks | 返回表示可用音轨的 AudioTrackList 对象 |
| autoplay | 设置或返回是否在加载完成后随即播放音频/视频 |
| buffered | 返回表示音频/视频已缓冲部分的 TimeRanges 对象 |
| controller | 返回表示音频/视频当前媒体控制器的 MediaController 对象 |
| controls | 设置或返回音频/视频是否显示控件(比如播放/暂停等) |
| crossOrigin | 设置或返回音频/视频的 CORS 设置 |
| currentSrc | 返回当前音频/视频的 URL |
| currentTime | 设置或返回音频/视频中的当前播放位置(以秒计) |
| defaultMuted | 设置或返回音频/视频默认是否静音 |
| defaultPlaybackRate | 设置或返回音频/视频的默认播放速度 |
| duration | 返回当前音频/视频的长度(以秒计) |
| ended | 返回音频/视频的播放是否已结束 |
| error | 返回表示音频/视频错误状态的 MediaError 对象 |
| loop | 设置或返回音频/视频是否应在结束时重新播放 |
| mediaGroup | 设置或返回音频/视频所属的组合(用于连接多个音频/视频元素) |
| muted | 设置或返回音频/视频是否静音 |
| networkState | 返回音频/视频的当前网络状态 |
| paused | 设置或返回音频/视频是否暂停 |
| playbackRate | 设置或返回音频/视频播放的速度 |
| played | 返回表示音频/视频已播放部分的 TimeRanges 对象 |
| preload | 设置或返回音频/视频是否应该在页面加载后进行加载 |
| readyState | 返回音频/视频当前的就绪状态 |
| seekable | 返回表示音频/视频可寻址部分的 TimeRanges 对象 |
| seeking | 返回用户是否正在音频/视频中进行查找 |
| src | 设置或返回音频/视频元素的当前来源 |
| startDate | 返回表示当前时间偏移的 Date 对象 |
| textTracks | 返回表示可用文本轨道的 TextTrackList 对象 |
| videoTracks | 返回表示可用视频轨道的 VideoTrackList 对象 |
| volume | 设置或返回音频/视频的音量 |
事件
| 事件 | 描述 |
|---|---|
| abort | 当音频/视频的加载已放弃时 |
| canplay | 当浏览器可以播放音频/视频时 |
| canplaythrough | 当浏览器可在不因缓冲而停顿的情况下进行播放时 |
| durationchange | 当音频/视频的时长已更改时 |
| emptied | 当目前的播放列表为空时 |
| ended | 当目前的播放列表已结束时 |
| error | 当在音频/视频加载期间发生错误时 |
| loadeddata | 当浏览器已加载音频/视频的当前帧时 |
| loadedmetadata | 当浏览器已加载音频/视频的元数据时 |
| loadstart | 当浏览器开始查找音频/视频时 |
| pause | 当音频/视频已暂停时 |
| play | 当音频/视频已开始或不再暂停时 |
| playing | 当音频/视频在已因缓冲而暂停或停止后已就绪时 |
| progress | 当浏览器正在下载音频/视频时 |
| ratechange | 当音频/视频的播放速度已更改时 |
| seeked | 当用户已移动/跳跃到音频/视频中的新位置时 |
| seeking | 当用户开始移动/跳跃到音频/视频中的新位置时 |
| stalled | 当浏览器尝试获取媒体数据,但数据不可用时 |
| suspend | 当浏览器刻意不获取媒体数据时 |
| timeupdate | 当目前的播放位置已更改时 |
| volumechange | 当音量已更改时 |
| waiting | 当视频由于需要缓冲下一帧而停止 |
地理定位
在HTML规范中,增加了获取用户地理信息的API, 这样使得我们可以基于用户位置开发互联网应用, 即基于位置服务 (Location Base Service)
获取当前地理信息
xxxxxxxxxxnavigator.geolocation.getCurrentPosition(successCallback, errorCallback)
重复获取当前地理信息
xxxxxxxxxxnavigator. geolocation.watchPosition(successCallback, errorCallback)
当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position。
- position.coords.latitude纬度
- position.coords.longitude经度
- position.coords.accuracy精度
- position.coords.altitude海拔高度
当获取地理信息失败后,会调用errorCallback,并返回错误信息error
在现实开发中,通过调用第三方API(如百度地图)来实现地理定位信息,这些API都是基于用户当前位置的,并将用位置位置(经/纬度)当做参数传递,就可以实现相应的功能。
本地存储
随着互联网的快速发展,基于网页的应用越来越普遍, 同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据, HTML5规范提出了相关解决方案。
特性
- 设置、读取方便
- 容量较大,sessionStorage约5M、localStorage约20M
- 只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
window.localStorage
- 永久生效,除非手动删除(服务器方式访问然后清除缓存)
- 可以多窗口(页面)共享
方法
- setItem(key, value) 设置存储内容
- getItem(key) 读取存储内容
- removeItem(key) 删除键值为key的存储内容
- clear() 清空所有存储内容
历史管理
提供window.history,对象我们可以管理历史记录, 可用于单页面应用,Single Page Application,可以无刷新改变网页内容。
pushState(data, title, url) 追加一条历史记录
- data用于存储自定义数据,通常设为null + title网页标题,基本上没有被支持,一般设为空 + url 以当前域为基础增加一条历史记录,不可跨域设置
replaceState(data, title, url) 与pushState()基本相同, 不同之处在于replaceState(),只是替换当前url,不会增加/减少历史记录。
onpopstate事件,当前进或后退时则触发
离线应用
HTML5中我们可以轻松的构建一个离线(无网络状态)应用,只需要创建一个cache manifest文件。
优势
- 1、可配置需要缓存的资源
- 2、网络无连接应用仍可用
- 3、本地读取缓存资源,提升访问速度,增强用户体验
- 4、减少请求,缓解服务器负担
缓存清单
- 一个普通文本文件,其中列出了浏览器应缓存以供离线访问的资源,推荐使用.appcache为后缀名
- 例如我们创建了一个名为demo.appcache的文件,然后在需要应用缓存在页面的根元素(html)添加属性manifest="demo.appcache",路径要保证正确。
manifest文件格式
- 1、顶行写CACHE MANIFEST
- 2、CACHE: 换行 指定我们需要缓存的静态资源,如.css、image、js等
- 3、NETWORK: 换行 指定需要在线访问的资源,可使用通配符
- 4、FALLBACK: 换行 当被缓存的文件找不到时的备用资源
其它
- 1、CACHE: 可以省略,这种情况下将需要缓存的资源写在CACHE MANIFEST
- 2、可以指定多个CACHE: NETWORK: FALLBACK:,无顺序限制
- 3、#表示注释,只有当demo.appcache文件内容发生改变时或者手动清除缓存后,才会重新缓存。
- 4、chrome 可以通过chrome://appcache-internals/工具和离线(offline)模式来调试管理应用缓存
文件读取
HTML5新增内建对象,可以读取本地文件内容。
网络状态
我们可以通过window.onLine来检测,用户当前的网络状况,返回一个布尔值
- window.online用户网络连接时被调用
- window.offline用户网络断开时被调用